LINKED
Dream-weverSeringkali kita merasa kesulitan untuk melakukan upload atau download website di hosting kita. Kalau jumlah filenya sedikit tidak masalah, kalau banyak tentu merepotkan juga. Apalagi bagi yang biasa membuat website dengan editor seperti Macromedia Dreamweaver, karena sebenarnya Dreamweaver sudah menyediakan fasilitas manajemen file web di hosting web kita dengan mudah.
Caranya bagaimana?
Langkah-langkah berikut ini bisa digunakan bagi yang sudah membuat website di komputer atau belum sama sekali dan ingin membuat website baru.
Pertama, silakan buka Macromedia Dreamweaver 8, sehingga akan ditampilkan tampilan IDE (Integrated Development Environment) sebagai berikut :
Dream-wever1
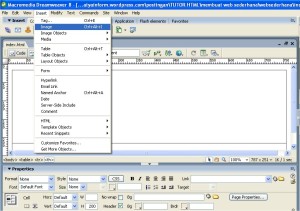
Kemudian silakan pilih menu Site -> New Site.
Dream-wever2
Maka akan ditampilkan seperti di bawah ini:
Dream-wever3
Silakan isikan nama website dan alamat website anda. Kemudian klik tombol Next.
Dream-wever4
Pada tampilan selanjutnya, silakan pilih “No, I do not want …” dan kemudian klik tombol Next.
Dream-wever5
Selanjutnya, pilih “Edit local copies …”, dan klik tombol bergambar folder untuk menentukan dimana file-file website anda disimpan. Setelah itu tekan tombol Next.
Langkah selanjutnya adalah, anda diminta menentukan koneksi apa yang digunakan untuk berhubungan dengan server hosting anda. Silakan pilih FTP (yang paling umum digunakan, dan khususnya ini yang tersedia di Rumahweb).
Dream-wever7
Selanjutnya silakan isikan data-datanya berturut-turut yaitu: hostname (nama domain anda), folder website (isikan public_html saja), username dan password adalah username dan password dari control panel anda. Kemudian tekan tombol Test Connection.
Dream-wever8
Dream-wever9
Setelah keluar pesan tersebut diatas, maka anda sudah berhasil terhubung ke web hosting anda. Silakan mulai bekerja mengelola website anda melalui Dreamweaver 8.
Apabila ternyata pesan tidak sukses yang muncul, kemungkinan ada 2, yaitu:
Anda harus merubah mode koneksi FTP nya, dari Aktive ke Passive atau sebaliknya dari Passive ke Active.
ISP anda memblok koneksi ke port yang digunakan untuk FTP, yaitu port 21. Solusinya silakan hubungi ISP anda atau teknisi jaringan lokal di tempat anda menggunakan internet.
Untuk merubah mode koneksi dari Active ke Passive atau sebaliknya adalah sebagai berikut:
D1
Pada opsi konfigurasi FTP tadi, silakan klik tab Advanced. Kemudian hilangkan atau beri tanda pada “use Passive FTP”, kemudian klik tab Basic, dan coba test connection.
D2
Apabila menggunakan Passive atau Active tetap menghasilkan error, berarti silakan hubungi ISP anda atau teknis jaringan Internet di tempat anda.
Untuk mengupload file anda bisa lakukan dengan memanfaatkan file browser yang ada di Dreamweaver. Klik file yang akan diupload, kemudian tekan tombol panah atas warna biru.
D3
Untuk mengupload semua file website klik pada roo directory paling atas dan kemudian tekan tombol panah atas warna biru.
D4
Selamat mencoba .
Jumat, 18 Januari 2013
Cara Membuat Menu - Menu Animasi Menarik di Dreamweaver Untuk Website Anda
1 Tamu Online Sekarang
KerinciGoogle.com, Cara Membuat Website
Seorang Web desainer pasti akan melakukan segala cara untuk membuat tampilan websitenya menarik, salah satunya mungkin dengan cara membuat menu animasi. Cara itu antara lain dengan belajar Photoshop, Flash, dan juga Firework. Namun Pada tutorial Dreamweaver kali ini kita lupakan dulu hal itu karena kita akan belajar membuat menu yang menarik tanpa harus belajar animasi flash karena pada dreamweaver terdapat template - template animasi siap pakai yang sayang jika dilewatkan :)
Ok, berikut langkah - langkahnya: Cara Membuat Website
1. Buka Program Dremaweaver anda, disini saya menggunakan Dremweaver 8 , namun cara ini bisa diterapkan untuk semua versi
Dremweaver mulai dari MX , 8 hingga yang terbaru yaitu Adobe Dremweaver CS5
Start >> All Program >> Dreamweaver
2. kalau anda tidak / belum punya website untuk project anda bisa mengklik Create new: pilih HTML
3. Sebelum kita mulai membuat menunya maka kita diharuskan save (menyimpan) dulu project kita dengan menekan CTRL + S , pilih direktori / tempat penyimpanan lalu berikan nama file yang anda inginkan. klik Save
4. Setelah itu pilih menu Insert >> Media >> Flash Button
tutorial dreamweaver
5. Pilih template tombol menu animasi yang anda inginkan
tutorial dreamweaver
Disini ada berbagai macam tombol yang WOW, menarik bukan... sebagai contoh maka saya pilih saja salah satunya yaitu Glass-Silver
Button Text berfungsi untuk menambahkan judul / kata apa yang terdapat di dalam button nantinya
Font : jenis font yang dipakai
Size : ukuran font yang diinginakan
Link : tautan untuk menu nantinya
Cara Buat Website
Tekan OK, untuk title isi saja
tutorial dreamweaver
OK
klo 1 menu kurang maka buat lagi sebanyak yang anda perlukan untuk menu di website anda dengan mengulangi langkah di atas
Contoh hasilnya:
tutorial dreamweaver
untuk mengetesnya tekan F12 untuk melihat hasilnya :)
Sampai ketemu lagi
Ingin Bisa Buat Website DAFTAR DISIN
Dreamweaver Layout 1
LINK
Membuat Layout Website Menggunakan Adobe Dreamweaver (bagian 1)
Banyak orang yang pertama kali menggunakan Adobe Dreamweaver sebelum mulai mencoba sudah merasa terintimidasi karena mungkin bingung dengan banyaknya panel dan fitur yang ada di dalamnya. Jujur saja pertama kali saya menggunakan aplikasi ini memang merasa demikian.
Jika anda merasa demikian, jangan khawatir.. nggak usah takut, namanya juga masih belajar seperti saya ini. Dimana-mana dalam melakukan suatu hal baru yang kompleks pasti tidak ada yang dapat dilakukan dalam waktu singkat. Yang penting berani mencoba, terus belajar dan jangan dikerjakan setengah-setengah, nanti hasilnya pasti setengah-setengah juga. OK langsung mulai saja, sebelum ada baiknya anda membuat satu folder untuk menyimpan file-file yang akan anda buat. Beri nama folder tersebut dengan nama terserah anda contoh ‘project’, kemudian buka adobe dreamweaver. Setelah terbuka lihat menu bagian atas, klik pada menu ‘Site’ kemudian klik ‘New Site’, klik tab ‘Advanced’. Pada bagian ‘Site name’ isikan nama project yang akan anda buat, contoh ‘project’. Pada kotak isian ‘Local root folder’ klik pada logo folder disebelah kanannya dan arahkan pada folder tempat menyimpan file yang baru saja anda buat, contoh ‘C:\My Document\project\’. ‘Default images folder’ arahkan pada folder di dalam folder tempat menyimpan file anda contoh ‘C:\My Document\project\images\’. Klik OK.
Sekarang buat file CSS untuk layout yang akan anda buat, ikuti langkah-langkahnya seperti di bawah ini:
- Pada tab bagian atas pilih tab ‘Common’, selanjutnya klik pada ‘Insert Div Tag’ untuk lebih jelasnya dapat anda lihat gambarnya seperti di bawah ini:

- Setelah anda klik akan keluar dialog ‘Insert Div tag’, pada bagian ‘Insert’ pilih ‘At insertion point’ dan yang lainnya biarkan saja kosong, kemudian klik pada tombol ‘New CSS Rule’. Pilih ‘Tag (redifines an HTML element)’ pada dropdown menu ‘Selector Type’. Kemudian di bawahnya pada ‘Selector Name:’ pilih ‘body’. Di bawah ‘Selector Name:’ bagian ‘Rule Definition:’ pilih ‘New Style Sheet File’, kemudian klik OK. Simpan file tersebut di directory root situs project anda, karena contoh di atas direktori rootnya ‘C:\My Document\project’ maka buatlah folder di dalam folder ‘project’ dan beri nama folder tersebut dengan nama terserah anda suatu misal ‘css’. Simpan file tersebut di dalam folder css dengan nama terserah anda, misal ‘style.css’. Kemudian akan muncul kotak dialog css rule, Pada kolom ‘Category’ klik pada ‘Background’ => pada jendela bagian kanan ‘Background-color’ silahkan pilih sendiri warna background yang menurut anda cocok, misal ketikkan di situ kode warna ‘#EEE’. Kemudian pada kotak kategori lagi klik pada ‘Box’, setting ‘margin’ dan ‘padding’ biarkan checkboxnya tercentang ‘Same for all’ dan isikan masing-masing dengan value ’0′. Kemudian masih pada kolom ‘category’ klik pada ‘block’, pada jendela sebelah kanan pilih ‘center’ untuk ‘Text-align’ nya, klik OK. Pada kotak dialog ‘Insert Div Tag’ klik OK lagi.
- Kemudian klik lagi pada ikon ‘Insert Div Tag’, setelah keluar kotak dialog ‘Insert Div Tag’ pada bagian ‘Insert’ pilih ‘After start of tag’ sebelah kanannya pastikan tag ‘body’ terpilih, kemudian klik tombol ‘New CSS Rule’. Kotak dialog ‘New CSS Rule’ akan keluar, ‘Selector Type’ pilih ‘ID (applies to only one HTML element), ‘Selector Name’ pada kotak di bawahnya isikan dengan ‘#wrapper’. Pastikan ‘Rule Definition:’ yang terpilih adalah CSS yang baru saja anda buat (style.css). Klik Ok. Selanjutnya akan keluar kotak dialog ‘CSS Rule Definition’ untuk ‘#wrapper’. ‘Background’ isikan terserah anda, contoh di sini saya isikan dengan ‘#FFF’ atau warna background putih. ‘Block’ pada bagian ‘Text-align’ pilih ‘Left’, ‘Box’ tentukan terserah anda contoh yang saya pakai di sini ’850px’. Pada bagian ‘Margin’ hilangkan tanda check untuk ‘Same for all’, isikan ‘top’ dan ‘bottom’ dengan ’0′, ‘Right’ dan ‘Left’ isikan dengan ‘auto’. Klik OK, Klik OK lagi.
- Nah akan muncul pada jendela design konten yang berisikan ‘Content for id "wrapper" Goes Here’, hapus tulisan itu. Selanjutnya buat tag headernya, klik pada ‘Insert Div Tag’ lagi => pada bagian ‘Insert’ pilih ‘After start of tag’, sebelah kanannya pastikan terpilih ‘<div id="wrapper">. Kemudian klik ‘New CSS Rule’. ‘Selector Type’ pilih ‘Compound (based on your selection)’, ‘Selector Name’ isikan dengan ‘#header’, selalu pastikan ‘Rule Definitionnya’ yang terpilih adalah css yang baru saja anda buat (style.css). Klik OK.
- Selanjutnya kotak dialog ‘CSS Rule Definition’ untuk id header akan keluar, klik pada ‘Box’. Isikan ‘Padding’ dan ‘Margin’ dengan ’0′, ‘Height’ isikan dengan ’120′. Kemudian klik pada background dan isikan kode warnanya dengan ‘#0C9. Jangan khawatir pemberian warna ini hanya akan digunakan sebagai tanda pembeda dengan div tag lainnya nanti. Klik ‘OK’, klik ‘OK’ lagi.
- Sekarang buat div tag untuk konten utama, klik pada’Insert Div Tag’ => pada bagian ‘Insert’ pilih ‘After tag’, kolom sebelah kanannya pastikan terpilih ‘<div id="header"> => klik tombol ‘New CSS Rule’. Pada jendela dialog ‘New CSS Rule’ => ‘Selector Type:’ = ‘Compound (based on your selection)’, ‘Selector Name:’ isikan dengan ‘#maincontent’ => klik OK. Selanjutnya pada jendela ‘CSS Rule Definition’ untuk ‘maincontent’ pada bagian ‘Box’ category isikan ‘Padding’ dan ‘Margin’ ’0′, ‘Height’ isikan dengan ’400′. Pada bagian ‘Background’ categori isikan warna backgroundnya dengan ‘#FC0′. Klik OK, klik OK lagi.
- Giliran membuat sidebar sekarang, langkahnya sama ‘Insert Div Tag’ => ‘Insert’ pilih ‘After tag’ sebelah kanannya pastikan ‘<div id="maincontent"> yang terpilih, kemudian klik ‘New CSS Rule’. Pada jendela dialog ‘New CSS Rule’ pilih ‘Compound (based on your selection)’ untuk ‘Selector Type’, ketikkan #sidebar pada kotak ‘Selector Name’. Klik Ok. Pada jendela dokumen ‘CSS Rule Definition’ bagian kategori ‘Box’ isikan ‘Margin’ dan ‘Paddingnya’ ’0′, ‘background color’ tentukan dengan kode warna ‘#36F’. Klik OK, Klik OK lagi.
- Nah sekarang div tag yang terakhir, sama seperti di atas klik pada ‘Insert Div Tag’, selanjutnya ‘Insert’ pilih ‘After tag’ kolom sebelah kanannya pilih ‘<div id="sidebar">’, klik tombol ‘New CSS Rule’. Pada jendela ‘New CSS Rule’ pilih ‘Compound (based on your selection)’ untuk ‘Selector Type’, isikan ‘#footer’ pada kotak ‘Selector Name’, Klik OK. Pada jendela dialog ‘CSS Rule Definition’ bagian kategori ‘Box’ isikan ‘Margin’ dan ‘Padding’ nya ’0′, ‘Height’ = ’50px’. Background warnanya ‘#CFC’. Klik Ok, Klik OK lagi.
- Umumnya sidebar terletak disebelah kanan atau kiri dari konten utama (main content), tapi melihat layout yang baru saja dibuat, komponen ‘maincontent’ dan ‘sidebar’ mempunyai lebar yang sama. Maka dari itu ukuran lebar ‘maincontent’ dan ‘sidebar’ perlu dikecilkan. Untuk ‘maincontent’ lebarnya mengikut lebar div tag ‘wrapper’ sebesar 850px, kecilkan ukuran lebarnya kira-kira sebesar ’550px’. Caranya pada tab ‘Css Styles’ yang terletak di panel sebelah kanan klik pada ‘#maincontent’, tambahkan properties ‘width’ dengan klik pada ‘Add Property’ pada kotak ‘Properties for "maincontent"’. Anda dapat mengetikkan secara manual atau scroll down ke bawah dan cari nama properti ‘width’, isikan valuenya dengan nilai ’550px’. Masih pada ‘Properties for "maincontent"’, klik lagi pada ‘Add Property’ dan ketikkan ‘float’ => isikan valuenya dengan ‘left’. nah sekarang sidebar dan footer sudah bergeser ke sebelah kanan maincontent.
- Nah sekarang tinggal menyesuaikan sidebar, pada panel sebelah kanan klik pada ‘#sidebar’. Tambahkan properti ‘width’ dan isikan valuenya dengan nilai 28px, kemudian masih dalam properties untuk sidebar tambahkan ‘float’ dan isikan valuenya dengan ‘right’.
- Selanjut yang terakhir untuk footer, klik pada #footer. Pada properties untuk ‘#footer’ klik pada ‘Add Property’ dan ketikkan ‘clear’ => isikan valuenya dengan ‘both’. Coba sekarang preview di browser.
Jika mau tahu hasilnya, lihat di halaman ini
Web statis dengan dreamweaver
| Membuat web statis dengan Dreamweaver |
 |
 |
 |
| Administrator / Wednesday, 20 October 2010 14:48 |
 Bila
anda pemula di bidang internet dan bermaksud membuat web untuk
perusahaan atau institusi anda, sementara anda tidak mengerti bahasa
pemograman HTML sama sekali, mungkin tutorial ini dapat bermanfaat.
Tutorial ini membahas tahap demi tahap untuk membangun sebuah website statis dengan bantuan software Dreamweaver,
yakni software yang dapat membantu kita mempermudah dalam perancangan
website statis. Apakah Dreamweaver hanya bisa digunakan untuk membuat
web statis ? tidak, Dreamweaver bisa digunakan juga untuk membuat web
dinamis, namun kali ini saya akan bahas bagaimana membuat web statis
untuk pengembangan website anda. Bila
anda pemula di bidang internet dan bermaksud membuat web untuk
perusahaan atau institusi anda, sementara anda tidak mengerti bahasa
pemograman HTML sama sekali, mungkin tutorial ini dapat bermanfaat.
Tutorial ini membahas tahap demi tahap untuk membangun sebuah website statis dengan bantuan software Dreamweaver,
yakni software yang dapat membantu kita mempermudah dalam perancangan
website statis. Apakah Dreamweaver hanya bisa digunakan untuk membuat
web statis ? tidak, Dreamweaver bisa digunakan juga untuk membuat web
dinamis, namun kali ini saya akan bahas bagaimana membuat web statis
untuk pengembangan website anda.Mendifinisikan Situs WebSebelumnya pastikan server lokal anda sudah terinstall dengan baik, pada tutorial ini kita menggunakan xampp for windows. Tahap awal silahkan anda buka software Dreamweaver dan selanjutnya ikuti langkah-langkah berikut :
 Membuat sketsa web statis Untuk memulai desain web, buatlah rencana desain web dengan membuat sketsa layout web yang akan anda buat. Draft desain web dapat dilakukan dengan membuat sketsa pada kertas sehingga dapat diketahui jumlah tabel nya. Pada latihan ini, saya membuat rencana desain web sebagai berikut :  Implementasi Layout pada Tabel Dreamweaver Setelah kita menentukan sketsa layout web yang akan kita buat, selanjutnya layout dapat dibuat dengan bantuan table.

 Pada tahapan ini kita sudah berhasil membuat table sesuai layout yang di inginkan. Untuk selanjutnya kita lakukan manipulasi table sesuai layout yang ada sebagai berikut :
 Gambar : table yang sudah di lakukan modifikasi penggabungan sesuai layout. Penjelasan :
Pada latihan web statis kali ini, anda membutuhkan contoh images yang saya buat untuk totorial ini dan bisa di download di website sini. Membuat Header Baris Pertama Mari kita membuat header web statis kita dengan cara sebagai berikut :
 Hiasan Header Baris Kedua Baris kedua merupakan header web dan bagian ini biasanya diletakkan teks berjalan dari kiri ke kanan ( marquee ) atau bisa jadi tempat untuk membuat menu bagian atas. Letakkan kursos pada baris kedua, lalu pilih pada Properties nya warna yang anda suka misalnya Warna Hijau Tua kode BG: #003300 ( lihat gambar ). Pada tahapan ini header website sudah tampak sesuai rencana. Header baris ke dua ini dapat digunakan untuk menampilkan teks berjalan pada web.  Content untuk kolom Navigasi. Baris ketiga mempunyai dua kolom, pada kolom 1 akan ditempati link-link atau tombol yang berfungsi untuk navigasi pada website yang kita buat. Sebelum navigasi dibuat, sebaiknya buat daftar tombol navigasi pada web yang akan kita buat. Misalnya :
Cara membuat navigasi pada dreamwaver.
 Simpan file dan diberi nama : index.html Catatan : file harus disimpan terlebih dahulu dan diberi nama index.html kalau tidak, tombol navigasi belum bisa dibuat.

 Content Untuk Kolom Utama Konten utama merupakan menu home yang tampil pada saat web pertama kali di akses. Cara membuatnya adalah sebagai berikut :
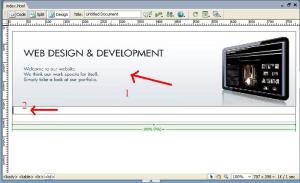
 Tulislah teks informasi secukupnya di sebelah kanan gambar.
 Keterangan : Space : Untuk menambah area kosong di sekeliling gambar V. Space untuk menambah area kosong di atas dan di bawah gambar. H Space untuk menambah area kosong di samping kanan dan kiri gambar. Align : Untuk menentukan perataan antara gambar dan teks. Misalnya Align : Left ( perataan kiri ), gambar tepat berada di sebelah kiri teks. Bagian Footer  Bagian footer terletak baris keempat, yang akan kita isikan tulisan misalnya Copyright © Tahun 2009 By Ucha Design. Cara membuat hampir sama dengan menu header baris kedua :
 Pada saat melihat sebuah situs web pada pojok kiri atas browser
judul dari web tersebut. Pada bagian ini default nya tertulis “Untitle
Document” dan untuk menggantinya lihat gambar sebagai berikut:
Pada saat melihat sebuah situs web pada pojok kiri atas browser
judul dari web tersebut. Pada bagian ini default nya tertulis “Untitle
Document” dan untuk menggantinya lihat gambar sebagai berikut:Lihat toolbar bagian atas pada dreamwaver, ada kotak title : isikan sesuai keinginan anda, misalnya, Title : Welcome to my webste. Akhir Dari Sebuah Halam Web
Membuat Halamam About Me, Contact Us, dan lain-lain, ikuti prosedur sebagai berikut:
 Jalankan web browser dengan perintah http://localhost/latihan maka web anda harus tampil di monitor, selama tidak ada kesalahan pada pendefinisan situs, dan penamaan file, maka tombol navigasi akan berjalankan sesuai harapan, semua image akan muncul, halaman web tidak terjadi broken link dan web tampak lebih indah. Selamat mencoba….. |
Kamis, 17 Januari 2013
Membuat Web Sederhana Dengan Macromedia Dreamweaver
 Yaa kali ini penulis akan mencoba membuat sebuah artikel mengenai pembuatan website dengan tema : MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER.
Artikel ini penulis peruntukan buat tingkat pemula atau yang masih
newbie dan ingin belajar mengenai pembuatan sebuah website dengan
Dreamweaver.disini penulis akan membahas step by step pembuatan web
sederhana dengan full image, supaya pembaca bisa lebih memahami penjelasan yang akan penulis terangkan. Ok kalo begitu kita langsung ke TKP.
Yaa kali ini penulis akan mencoba membuat sebuah artikel mengenai pembuatan website dengan tema : MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER.
Artikel ini penulis peruntukan buat tingkat pemula atau yang masih
newbie dan ingin belajar mengenai pembuatan sebuah website dengan
Dreamweaver.disini penulis akan membahas step by step pembuatan web
sederhana dengan full image, supaya pembaca bisa lebih memahami penjelasan yang akan penulis terangkan. Ok kalo begitu kita langsung ke TKP.Sebelum memulai proyek, kalian sebaiknya mempersiapkan terlebih dahulu foldernya agar file-file project bisa terorganisir secara rapih.coba kalian buat folder seperni ini.

Penjelasan : Buat folder utama dengan nama websederhana folder ini nantinya berfungsi untuk menyimpan file project yang akan kita buat, sedangkan folder image nantinya berfungsi untuk menyimpan gambar – gambar yang akan dipakai dalam menunjang pembuatan web, jadi kalian harus mempersiapkan image yang akan di pakai dalam project kali ini. apabila kalian sudah siap langsung saja buka Macromedia Dreamweaver_nya. disini Penulis menggunakan Macromedia Dreamweaver 8. Karna menurut saya untuk tingkat pemula lebih baik menggunakan Macromedia ketimbang Adobe. Untuk caranya pertama pilih File -> New -> Html.
Oya..karna dalam pembuatan web sederhana ini Full Design ( Tanpa Coding ) maka kalian pilih menu Design seperti contoh dibawah ini :

Nah kalau sudah dipilih menu design_nya, pertama tama untuk mendesign web kita memerlukan sebuah tabel.untuk itu ikuti langkah langkah dibawah ini :
- Insert -> Table
- Ubah settinganya menjadi seperti ini :

Apabila sudah selanjutnya akan tampil gambar seperti berikut :

Sekarang coba kalian letakan kursornya di rows yang pertama, kali ini kita akan membuat sebuah header, oyah jangan lupa height_nya ubah dengan ukuran 200 px. lihat contoh dibawah ini :

Untuk header kita akan menggunakan gambar yang telah kita buat dan telah kita simpan sebelumnya di folder image, untuk header bisa dibuat dengan Photoshop, CorelDraw, atau dengan Flash. Tinggal pilih mana yang kalian kuasai. adapun cara untuk memasukan sebuah gambar header adalah sebagai berikut :
- Insert -> Image

Apabila sudah memilih Insert -> Image nanti kalian akan disuruh memilih image mana yang akan digunakan sebagai header, tinggal pilih image_nya lalu pilih Ok
Nanti hasilnya akan seperti gambar dibawah, ingat untuk image header. Lebar dan tinggi imagenya harus sesuai dengan table yang sudah dibuat waktu pertama kali kita memasukan table. dalam gambar ditunjukan bahwa No 1 adalah header yang dibuat dengan Photoshop. Nah apabila pembuatan header sudah dirasa cukup. selanjutnya kita akan membagi sebuah tabel menjadi dua kolom,silahkan kalian ikuti langkah – langkah dibawah ini .

Apabila kalian sudah meletakan kursor di rows yang ke-2. Lihat gambar di atas. selanjutnya kalian focus ke properties, kalian ubah vertikalnya menjadi Top supaya posisinya selalu ada di atas. lalu pilih Split Cell, Iconya ditunjukan pada no 2, ketika kalian memilih Split Cell kalian akan diminta untuk memilih berapa kolom atau rows yang akan di tambahkan. karena kita akan menambahkan kolom maka kalian pilih kolom lalu numbernya ubah ke Nomor 2.


Selanjutnya kita akan membuat sebuah menu untuk Navigasi nantinya, hal yang harus kalian lakukan yaitu menyimpan kursor di row ke-2 dan kolom ke-1. Seperti biasa kita memerlukan sebuah table untuk membuat menu tersebut caranya sama seperti gambar diatas. yaitu dengan cara :
- Insert – Table
- lalu ubah setiinganya seperti gambar dibawah ini lalu tekan
- Ok.

Apabila sudah. kita lanjutkan dengan membuat menunya itu sendiri, disini saya buat lima contoh menu, silahkan kalian tulis seperti contoh gambar dibawah
ini :
- Simpan kursor di coloms yang pertama lalu kalian tulis menu Home
- Lakukan hal yang sama seperti tadi sampai Menu Contact- Us
- Kali ini kita akan mengubah warna tulisan, warna background, lalu membuat copyright caranya :
3.2 Di propertis pilih Icon Bg ( untuk Background ), lalu pilih warna yang kalian suka.
3.3 Untuk Warna Text kalian pilih Text color, iconya ada berada tepat dibawah Button CSS
3.4 Pembuatan menu sudah beres, selanjutnya kalian isi conten( halaman ) yang ada di sebelah kanan menu, lihat gambar
3.4 Digambar selanjutnya di perlihatkan kalian harus menyimpan kursor di rows yang paling bawah,lalu kalian tulis CopyRight © by Administrator 2011.


Untuk membuat icon CopyRight langkah – langkahnya adalah seperti ini :

coba kalian Save terlebih dahulu Caranya :
- Save As -> lalu cari Folder yang sudah dibuat Sebelumnya


Sekarang coba lihat di Browsernya dengan menekan tombol F+12. dan hasilnya jreng… jreng…. Jreng……

sangat sederhana !! hehehehe…………..
Ya……itulah project web kalian dengan project sederhana ini kalian bisa mengembangkannya lagi. Karna setiap orang berbeda kreatifitas, penulis hanya memberikan contoh yang sangat sederhana supaya kalian bisa memahami penjelasan yang penulis buat.hehehe………….jangan lupa kunjungi terus http://satyainform.wordpress.com dan jangan lupa comment_nya ya….
Lihat juga kelanjutan dari artikel ini :
1. Membuat Design Form Contact-Us Tanpa Database
2. Cara mudah membuat Link di Dreamweaver
S
Langganan:
Komentar (Atom)