 Yaa kali ini penulis akan mencoba membuat sebuah artikel mengenai pembuatan website dengan tema : MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER.
Artikel ini penulis peruntukan buat tingkat pemula atau yang masih
newbie dan ingin belajar mengenai pembuatan sebuah website dengan
Dreamweaver.disini penulis akan membahas step by step pembuatan web
sederhana dengan full image, supaya pembaca bisa lebih memahami penjelasan yang akan penulis terangkan. Ok kalo begitu kita langsung ke TKP.
Yaa kali ini penulis akan mencoba membuat sebuah artikel mengenai pembuatan website dengan tema : MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER.
Artikel ini penulis peruntukan buat tingkat pemula atau yang masih
newbie dan ingin belajar mengenai pembuatan sebuah website dengan
Dreamweaver.disini penulis akan membahas step by step pembuatan web
sederhana dengan full image, supaya pembaca bisa lebih memahami penjelasan yang akan penulis terangkan. Ok kalo begitu kita langsung ke TKP.Sebelum memulai proyek, kalian sebaiknya mempersiapkan terlebih dahulu foldernya agar file-file project bisa terorganisir secara rapih.coba kalian buat folder seperni ini.

Penjelasan : Buat folder utama dengan nama websederhana folder ini nantinya berfungsi untuk menyimpan file project yang akan kita buat, sedangkan folder image nantinya berfungsi untuk menyimpan gambar – gambar yang akan dipakai dalam menunjang pembuatan web, jadi kalian harus mempersiapkan image yang akan di pakai dalam project kali ini. apabila kalian sudah siap langsung saja buka Macromedia Dreamweaver_nya. disini Penulis menggunakan Macromedia Dreamweaver 8. Karna menurut saya untuk tingkat pemula lebih baik menggunakan Macromedia ketimbang Adobe. Untuk caranya pertama pilih File -> New -> Html.
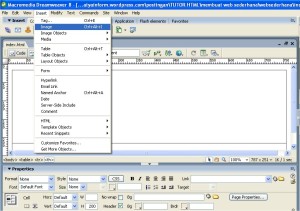
Oya..karna dalam pembuatan web sederhana ini Full Design ( Tanpa Coding ) maka kalian pilih menu Design seperti contoh dibawah ini :

Nah kalau sudah dipilih menu design_nya, pertama tama untuk mendesign web kita memerlukan sebuah tabel.untuk itu ikuti langkah langkah dibawah ini :
- Insert -> Table
- Ubah settinganya menjadi seperti ini :

Apabila sudah selanjutnya akan tampil gambar seperti berikut :

Sekarang coba kalian letakan kursornya di rows yang pertama, kali ini kita akan membuat sebuah header, oyah jangan lupa height_nya ubah dengan ukuran 200 px. lihat contoh dibawah ini :

Untuk header kita akan menggunakan gambar yang telah kita buat dan telah kita simpan sebelumnya di folder image, untuk header bisa dibuat dengan Photoshop, CorelDraw, atau dengan Flash. Tinggal pilih mana yang kalian kuasai. adapun cara untuk memasukan sebuah gambar header adalah sebagai berikut :
- Insert -> Image

Apabila sudah memilih Insert -> Image nanti kalian akan disuruh memilih image mana yang akan digunakan sebagai header, tinggal pilih image_nya lalu pilih Ok
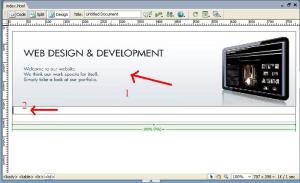
Nanti hasilnya akan seperti gambar dibawah, ingat untuk image header. Lebar dan tinggi imagenya harus sesuai dengan table yang sudah dibuat waktu pertama kali kita memasukan table. dalam gambar ditunjukan bahwa No 1 adalah header yang dibuat dengan Photoshop. Nah apabila pembuatan header sudah dirasa cukup. selanjutnya kita akan membagi sebuah tabel menjadi dua kolom,silahkan kalian ikuti langkah – langkah dibawah ini .

Apabila kalian sudah meletakan kursor di rows yang ke-2. Lihat gambar di atas. selanjutnya kalian focus ke properties, kalian ubah vertikalnya menjadi Top supaya posisinya selalu ada di atas. lalu pilih Split Cell, Iconya ditunjukan pada no 2, ketika kalian memilih Split Cell kalian akan diminta untuk memilih berapa kolom atau rows yang akan di tambahkan. karena kita akan menambahkan kolom maka kalian pilih kolom lalu numbernya ubah ke Nomor 2.


Selanjutnya kita akan membuat sebuah menu untuk Navigasi nantinya, hal yang harus kalian lakukan yaitu menyimpan kursor di row ke-2 dan kolom ke-1. Seperti biasa kita memerlukan sebuah table untuk membuat menu tersebut caranya sama seperti gambar diatas. yaitu dengan cara :
- Insert – Table
- lalu ubah setiinganya seperti gambar dibawah ini lalu tekan
- Ok.

Apabila sudah. kita lanjutkan dengan membuat menunya itu sendiri, disini saya buat lima contoh menu, silahkan kalian tulis seperti contoh gambar dibawah
ini :
- Simpan kursor di coloms yang pertama lalu kalian tulis menu Home
- Lakukan hal yang sama seperti tadi sampai Menu Contact- Us
- Kali ini kita akan mengubah warna tulisan, warna background, lalu membuat copyright caranya :
3.2 Di propertis pilih Icon Bg ( untuk Background ), lalu pilih warna yang kalian suka.
3.3 Untuk Warna Text kalian pilih Text color, iconya ada berada tepat dibawah Button CSS
3.4 Pembuatan menu sudah beres, selanjutnya kalian isi conten( halaman ) yang ada di sebelah kanan menu, lihat gambar
3.4 Digambar selanjutnya di perlihatkan kalian harus menyimpan kursor di rows yang paling bawah,lalu kalian tulis CopyRight © by Administrator 2011.


Untuk membuat icon CopyRight langkah – langkahnya adalah seperti ini :

coba kalian Save terlebih dahulu Caranya :
- Save As -> lalu cari Folder yang sudah dibuat Sebelumnya


Sekarang coba lihat di Browsernya dengan menekan tombol F+12. dan hasilnya jreng… jreng…. Jreng……

sangat sederhana !! hehehehe…………..
Ya……itulah project web kalian dengan project sederhana ini kalian bisa mengembangkannya lagi. Karna setiap orang berbeda kreatifitas, penulis hanya memberikan contoh yang sangat sederhana supaya kalian bisa memahami penjelasan yang penulis buat.hehehe………….jangan lupa kunjungi terus http://satyainform.wordpress.com dan jangan lupa comment_nya ya….
Lihat juga kelanjutan dari artikel ini :
1. Membuat Design Form Contact-Us Tanpa Database
2. Cara mudah membuat Link di Dreamweaver
Tidak ada komentar:
Posting Komentar